 Всем привет, вот решил заняться внешним видом своего блога, а если конкретнее, то задался целью сделать сайдбар более привлекательным и “эффективным”! Я уже не раз писал об этом важном элементе, вот в этой статье я рассказывал о его назначении и функциях. Рассказывал также, что должно в нём располагаться, а ещё затронул ряд технических заморочек, например, какой файл отвечает за его вывод и тому подобное. Кто заинтересовался, советую ознакомиться с той статьей. Кстати, в ней я писал вот так:
Всем привет, вот решил заняться внешним видом своего блога, а если конкретнее, то задался целью сделать сайдбар более привлекательным и “эффективным”! Я уже не раз писал об этом важном элементе, вот в этой статье я рассказывал о его назначении и функциях. Рассказывал также, что должно в нём располагаться, а ещё затронул ряд технических заморочек, например, какой файл отвечает за его вывод и тому подобное. Кто заинтересовался, советую ознакомиться с той статьей. Кстати, в ней я писал вот так:
Поэтому я решил “отделаться” от темы сайдбара одной статьей, так сказать, раз и навсегда. Хотя, возможно к этой теме я ещё вернусь …
И вот я вернулся! =)
Итак, почему я вновь вернулся к теме боковой колонки блога. Виной всему его “малая эффективность”! Что я имею ввиду? А то, что элемент “Интересное на блоге” не пользуется популярностью, даже можно сказать, вообще не используется…

Он не привлекает посетителей, предложенные статьи не получают переходов и так далее. Он реально бесполезен в моём нынешнем случае. Но он важен! И поэтому он подвергся сильнейшей редактуре!
Во-первых, я решил привести элемент Интересное на блоге в привлекательный вид.
Во-вторых, сменить название для этого элемента. Теперь это будут Популярные записи блога.
В-третьих, я решился перенести его в самую верхушку сайдбара. Почему? Всему виной запредельная важность поведенческих факторов в настоящее время. Важно “удерживать” посетителей как можно дольше на блоге! Но не просто “удерживать”, а “заставлять” их совершать различные действия, например, “ходить” по статьям блога.
В-четвертых, выбрать самые удачные, интересные и полезные статьи и поместить их в обновленный элемент сайдбара. То есть какие статьи там окажутся, я решу лично сам!
Как создать элемент Популярные записи wordpress блога посредством HTML и без плагина?
На самом деле всё проще некуда! Можно просто добавить в сайдбар кликабельные картинки лучших статей, которые бы и вели на эти статьи. Я рассказывал, как это сделать здесь.
Но можно поступить умнее и сделать красивее! Рассказываю как!
Нам необходимо посредством HTML создать простую табличку на столько ячеек, сколько вы хотите видеть статей в сайдбаре. Я пока решился на 3. Можно сделать и больше, но тогда боковая колонка довольно сильно растянется. Поэтому, ограничусь пока тремя.
Как же создать таблицу посредством HTML
За создание таблицы отвечает тег <table>. Теги <tr> и <td> — отвечают за создание строк и ячеек. Верстальщики используют таблицы для того, чтобы разделять веб-страницы на “правильные” блоки. Ведь границы у созданных таблиц не видны.
Создаём таблицу:
<table class="best_statji">
Класс приписываем для того, чтобы можно оформить новый элемент ещё более красивей, а именно можно изменить шрифт ссылки, внешний вид миниатюрки (картинки статьи) и так далее.
Каждый новый ряд в таблице создаётся вот этим тегом:
<tr>
Ячейка же в свою очередь создается так:
<td>
А чтобы появились название и картинка статьи, необходимо добавить следующий код именно в ячейку, то есть HTML-код ячейки выглядит так:
<td><center><a href="Ссылка на статью через картинку" target="_blank"><img title="Название картинки" alt="ну это альт для картинки" src="адрес картинки (миниатюры)"/></a><br><a href="Ссылка на статью" target="_blank">Название статьи</a></center></td>
Думаю здесь всё понятно, да?
Тег <br> — это красная строка, чтобы название статьи было под миниатюркой.
<center> — чтобы всё отображалось по центру, думаю, что вы уже догадались.
target="_blank" – открытие ссылки в новом окне.
Полностью код для одной ячейки выглядит так:
<table class="best_statji">
<tr>
<td><center><a href="Ссылка на статью через картинку"><img title="Название картинки" alt="ну это альт для картинки" src="адрес картинки (миниатюры)"/></a><br><a href="Ссылка на статью">Название статьи</a></center></td>
</tr>
</table>
Как добавить картинку в сайдбар вы знаете, поэтому необходимо отредактировать изображения изначально (подогнать до нужного размера сайдбара) и добавить их в блог. Как это делать я уже рассказывал в этой статье, это делается посредством виджетов, сейчас не буду об этом.
И ещё осталось рассказать, как редактировать внешний вид элемента Популярные записи. А это тоже легко сделать, используя файл стилей style.css. Думаю, все блоггеры, использующие движок вордпресс, с ним знакомы.
Класс мы уже создали в начале таблицы. Я его назвал best_statji. И теперь, чтобы его редактировать необходимо в файл style.css добавить требуемые “настройки”, например вот так:
.best_statji img {
border: 2px solid #ffffff;
border-radius: 3px;
}
Здесь я для миниатюрок создал границы (border) и закруглил их (border-radius).
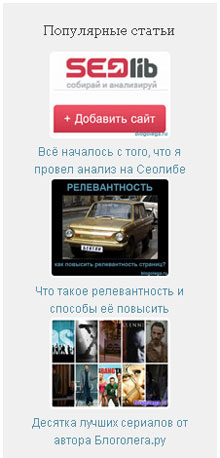
Всё, вот такой теперь у меня элемент Популярные записи имеется в самой верхушке сайдбара:

На этом у меня всё, читайте мой блог, подписывайтесь на обновления, всем пока

А можно сделать так чтобы автоматчиески показывались по рейтингу, например??
Денис, в смысле по количеству просмотров или как? А в принципе можно сделать по любому рейтингу, тут надо подумать...
Я же решил вручную выбирать записи, которые хочу видеть в сайдбаре
Денис, это можно сделать плагином «Featured Post with thumbnail»
Привет, Олег!!)) Очень прикольно выглядит))
Я сначала подумал, что это реклама))