 Привет всем, своим прошлым постом я собирался закрывать тему сайдбара полностью, но то, что по возможности я к этой теме ещё вернусь, я упомянул. Не думал конечно, что так быстро… И вот, возвращаюсь, так сказать, по горячим следам, решил ещё пару тысяч слов набросать. Речь сегодня пойдет о том, как вставить картинку в сайдбар блога на wordpress. Этим я уже занимался трижды, ведя свой блог. В боковой колонке моего сайта уже имеется страница Обо мне, страница Пошагового создания блога, а также анонс одного довольно интересного конкурса. Кстати, совсем скоро он стартует, следите за ним на странице Новости киновикторины. Все эти картинки очень просто расположить и сегодня я расскажу, как это сделать!
Привет всем, своим прошлым постом я собирался закрывать тему сайдбара полностью, но то, что по возможности я к этой теме ещё вернусь, я упомянул. Не думал конечно, что так быстро… И вот, возвращаюсь, так сказать, по горячим следам, решил ещё пару тысяч слов набросать. Речь сегодня пойдет о том, как вставить картинку в сайдбар блога на wordpress. Этим я уже занимался трижды, ведя свой блог. В боковой колонке моего сайта уже имеется страница Обо мне, страница Пошагового создания блога, а также анонс одного довольно интересного конкурса. Кстати, совсем скоро он стартует, следите за ним на странице Новости киновикторины. Все эти картинки очень просто расположить и сегодня я расскажу, как это сделать!
Вставить картинку в сайдбар это не то, что добавить изображение в текст статьи, здесь необходимо действовать немного по-другому! Большую помощь нам окажут административная панель wordpress и виджеты. Чтобы изображение на блоге отображалось, необходимо загрузить его в интернет, другими словами, нужна ссылка на него. Получить такую ссылку можно загрузив изображение таким же способом, как и при вставке в текст статьи.
Ещё чтобы добавить картинку в блог, необходимо знать точную ширину сайдбара. Выяснить это можно простым способом, но только если вы пользуетесь браузером Mozilla Firefox.
В этом браузере необходимо перейти на вкладку Инструменты/Веб-разработка/ПоказатьСкрыть инструменты. И с помощью вкладки Инспектор, нажать на Выбрать элемент и просто навести на один из элементов сайдбара. И мы сразу же узнаем ширину картинки, которую хотим загрузить на блог. Вот, в моём случае – это 184 пикселя.
Зная ширину, можно должным образом отредактировать изображение и заняться получением ссылки на него. Я расскажу об изображениях, которые располагаются на компьютере. Их надо «отправить» в Интернет. Для этого необходимо в админке, перейти в Записи и щелкнуть на Добавить новую. То есть по началу картинку добавляем точно также, как и добавляем в свой новый публикуемый пост. В моём случае, это Добавить медиафайл.
Обычно я сразу проставляю отображение по центру, и нажимаю редактирование с помощью html.
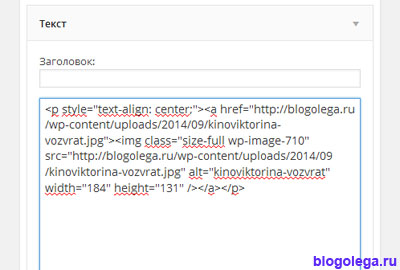
Нажав на текст, мы получаем ссылку на изображение.
Наше изображение загружено в Интернет. Оно будет находиться на хостинге блога.
Копируем весь полученный код и отправляемся в другое меню админки, а именно во Внешний вид/Виджеты.
Здесь добавляем в сайдбар виджет Текст и копируем полученный ранее код.
Нажимаем сохранить и картинка в тот же час появится в сайдбаре блога.
Чтобы сделать её кликабельной, необходимо заменить ссылку вида <a href=http://Ссылка на изображение> необходимой ссылкой. Так же можно подредактировать ширину и высоту и добавить очень важный элемент, который бы открывал страницу при щелчке на картинку в новом окне.
Добавление элемента target="_blank" после ссылки соответствующей странички, позволяет это сделать. На этом вроде всё, вот видите, всё просто! И сайдбар преобразился, и обзавелся важными элементами!
Как по мне, так картинки необходимы не только в текстах статей (у меня на эту тему есть некоторые мыслишки – Пост с картинками), но и в сайдбаре лишними не будут. Если они ещё помимо всего прочего, будут нести в себе привлекательность и некую пользу. На моём блоге они ведут на важные странички. Можно было этого и избежать и разместить их в шапке в меню, или списком, но как я сделал – так гораздо лучше, интересней и приятней взгляду! =)
Теперь вы знаете, да и я не забуду, как вставить картинку в сайдбар блога вордпресс, читайте меня, комментируйте, подписывайтесь на Blogolega.ru, всем пока…





Короче такое, если ширину картинки задавать адаптивностью (max-width) — тогда без разницы какая ширина картинки будет — она будет занимать только выделенное для нее пространство (а значит не нужно будет подбирать ширину под ширину сайдбара).
Да, вы правы, спасибо за дополнение к статье!
Для меня очень информативная и полезная статья.
Спасибо, Олег. Теперь я знаю, как вставить картинку в сайдбар!)
Олия, пожалуйста! =) Заходите ещё =)
УУУ... еле нашел. То что надо. А то честно устал., что только не делал. реально помогло.
Хочу сделать так, чтобы была маленькая картинка, а сбоку было описание. Сейчас попробую по вашей рекомендации сделать.