![]() Привет всем, сегодня по горячим следам продолжаю тему, которую поднял в своей прошлой статье. Напомню, что тогда я поделился с вами историей, как создавал логотип для своего блога. Толком конечно я ничего не создал и не добился… Но узнал, что существуют сайты для автоматического создания логотипа! А также провёл анализ и составил очень интересный рейтинг ТОП5 логотипов известных “фирм”.
Привет всем, сегодня по горячим следам продолжаю тему, которую поднял в своей прошлой статье. Напомню, что тогда я поделился с вами историей, как создавал логотип для своего блога. Толком конечно я ничего не создал и не добился… Но узнал, что существуют сайты для автоматического создания логотипа! А также провёл анализ и составил очень интересный рейтинг ТОП5 логотипов известных “фирм”.
В данный момент в качестве логотипа моего блога, вернее исполняющий обязанности логотипа является карандаш. Сегодня я хочу рассказать, как я сделал из своего и.о. логотипа фавикон.
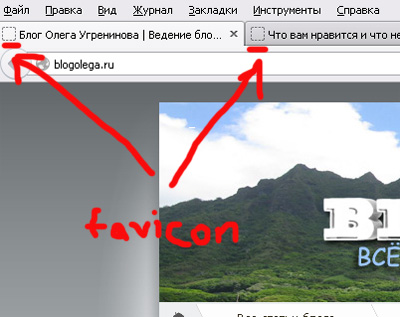
Фавикон – это иконка сайта, которая отображается в браузере.

Обычно в качестве фавикона и ставят логотип, его намного уменьшенную копию! Как вы могли заметить, судя по скриншоту, фавикона у моего блога нет. Там пустое место, пустота…
Я не буду отходить от традиции, и в качестве фавикона установлю намного уменьшенную копию логотипа. Я уже несколько раз упомянул, что в качестве логотипа я использовал карандаш. Это пока временно, он будет исполнять обязанности логотипа. Вообщем вот он:

Кстати, по прошествии времени с момента написания прошлого поста, этот логотип мне нравится всё больше и больше! =)
И решил я попробовать установить фавикон для своего блога. Посмотрим как это изображение будет выглядеть в качестве фавикона.
Фавикон для сайта можно создать несколькими способами.
1. Воспользоваться сайтом favicon.ru
2. В качестве фавикона использовать любое изображение
Первый способ очень простой! Переходим на сайт favicon.ru и разбираемся. Не разобраться в нём не возможно. Всё что нужно практически расположено на одной странице! На этом сайте фавикон можно создать тремя способами:
1. Нарисовать фавикон самостоятельно, используя предложенный редактор
Я тут в качестве примера набросал один фавикончик. Вот:
![]()
2. Можно сделать фавикон из изображения
Загрузив свой логотип, я получил следующее:
![]()
Получилось нечто невразумительное и требующее дальнейшей доработки. Но устанавливать фавикон для своего блога я буду несколько иным способом.
3. Можно заказать фавикон у профессионалов
![]()
Здесь думаю всё понятно, лично я этим не воспользовался.
Я установил фавикон несколько другим способом, не с помощью этого сайта, я воспользовался помощью другого.
Надо сказать, что с помощью этого сайта можно в качестве фавикона использовать любое изображение.
Имя этому сайту http://www.dynamicdrive.com/.
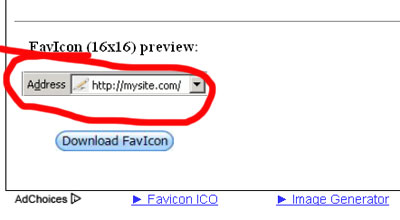
Нас волнует пункт Favicon Generator. Вот этот вот, на скриншоте ниже:
![]()
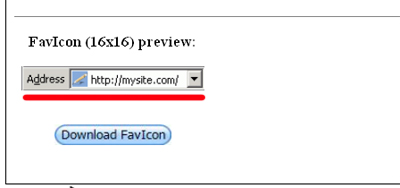
Нажимаем и переходим на следующую страницу, где необходимо выбрать файл, и нажать создать иконку. Скриншот присутствует:
![]()
После создания иконки, можно наблюдать фавикон в специальном окне предпросмотра. Вот мой фавикон на основе логотипа:

В принципе нормально, видно же что это карандаш. А что если сменить фон, сделать не серым его, а например, синим! Вот так:

Получилось вот что:

Думаю, что так будет лучше! Но мало того, что мы создали логотип. Теперь надо сообщить о нём блогу!
Как сделать, чтобы фавикон начал отображаться в браузерах?
В принципе ни чего делать то и не надо! Необходимо просто скопировать загруженный фавикон в корневую папку блога, и он станет отображаться в браузерах после обновления. На движке wordpress корневая папка называется httpdocs.
В моём случае, всё получилось! Мне даже в коде шаблона блога ничего не пришлось прописывать!
В браузере, в котором я работаю, фавикон по прежнему не появился. Я подумал, что мне надо почистить Кеш в браузере?! Что я и сделал, но по-прежнему ни чего не изменилось. А в других браузерах и на других компьютерах, фавикон стал отображаться. Со временем и в этом появится… Теперь у моего блога есть фавикон!
На этом сегодня всё, изменяю себе – пост коротенький получился, зато всё по существу! Я рассказал о том, как сделал фавикон для своего блога. Надеюсь, что моя статья кому-нибудь пригодится! Читайте Blogolega.ru, всем пока…
Восьмой этап киновикторины:

Название фильма вот сюда!

Хорошая статья! Фавикон должна стаять на любом блоге!
Больше люблю из PNG-шек фавиконки делать. То же использую онлайн генераторы, самому, только если подрисовать что-то)
Олег, мне кажется надо что-то другое вместо карандаша, его не разглядеть и не особо броский. Но, это лично мое мнение.
@Волков Игорь
А мне этот карандаш всё больше и больше нравится, оставлю пока его! Если придумаю что-нибудь поинтересней, то сменю фавиконку
Фавикон я всегда делаю перед открытием сайта, всегда делаю только уникальные фавиконы себе.
Я также делал себе фав икон на этом сервисе — по сути другого такого по удобству сервиса просто не существует.