 Привет всем, сегодня публикую не большую статью из разряда “как я устранил неполадки на блоге”, а если конкретнее, то сегодняшняя статья относится к рубрике Внешний вид блога, а называется она, как я наладил корректное отображение комментариев. Советую дочитать данную статью до конца и поучаствовать в конкурсе, который я анонсировал в своей прошлой статье!
Привет всем, сегодня публикую не большую статью из разряда “как я устранил неполадки на блоге”, а если конкретнее, то сегодняшняя статья относится к рубрике Внешний вид блога, а называется она, как я наладил корректное отображение комментариев. Советую дочитать данную статью до конца и поучаствовать в конкурсе, который я анонсировал в своей прошлой статье!
Итак, во-первых, я хотел бы поговорить про комментирование своего блога! Мой блог мало помалу начинает комментироваться, всем огромное спасибо за оставленные комментарии! Особенно Анатолию (в количественном плане) и Константину (за оставленный ОГРОМНЫЙ качественный комментарий к посту 8 ошибок, совершаемых при ведении блога)! Спасибо вам большое, ребята!
Кстати, комментируя мой блог, можно легко стать счастливым обладателем денежного приза! Более подробно читайте здесь!
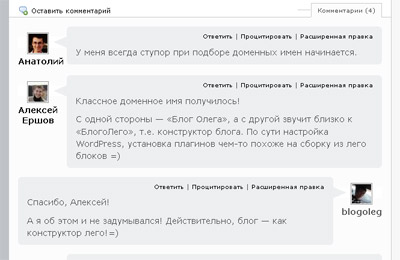
По поводу неполадок на блоге, а именно не корректного отображения комментариев. Вот так отображаются комментарии к моим постам:
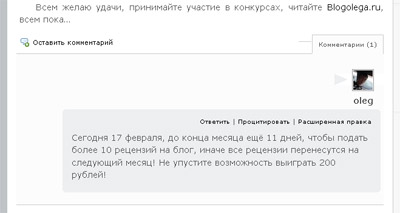
 А вот отображаются мои комментарии на страницах блога:
А вот отображаются мои комментарии на страницах блога:
 Видите, поле с текстом как бы съезжает ниже аватара автора комментария! Но это было в прошлом, я справился с данной проблемой и сейчас расскажу вам как!
Видите, поле с текстом как бы съезжает ниже аватара автора комментария! Но это было в прошлом, я справился с данной проблемой и сейчас расскажу вам как!
Итак, за вывод страниц с постами на движке Вордпресс отвечает файл single.php. А за вывод обычных страниц блога – page.php. Первый файл я трогать не стал, так как комментарии отображаются как надо, а вот второй файл слегка подредактировал!
До редактирования файл содержал в себе следующий код (я привожу только лишь часть кода, ответственную за комментарии):
<div></div>
</div>
<div>
<?php the_content ();
comments_template ('',true); ?>
<div></div>
</div>
</div>
Как видите из кода, в файле page.php моей темы движка Вордпресс только лишь одна строчка отвечает за комментарии к страницам блога. И слишком много встречается </div> в коде. Методом проб и ошибок, я удалял код, изменял, переносил и добавлял </div> , добавлял <div></div> , удалял… Короче я жестко «поиздевался» над кодом! И нашел верное решение!
Во-первых, я изменил строчку кода:
<?php the_content ();
на
<?php the_content ();?>
Затем скопировал часть кода с файла single.php, отвечающий за комментарии:
<?php
if (function_exists ('wp_list_comments')) {
comments_template ('', true);
} else {
comments_template ('', true);
}
?>
И заменил им следующую строчку:
comments_template ('',true); ?>
Но это еще не всё! Я перенес три последние строчки кода, вот эти:
<div></div>
</div>
</div>
И поставил их после строчки, отвечающей за отображение контента, вот после этой:
<?php the_content ();?>
И в итоге у меня получился следующий код, благодаря которому, мои комментарии к страницам блога теперь корректно отображаются!
<div></div>
</div>
<div>
<?php the_content ();?>
<div></div>
</div>
</div>
<?php
if (function_exists ('wp_list_comments')) {
comments_template ('', true);
} else {
comments_template ('', true);
}
?>
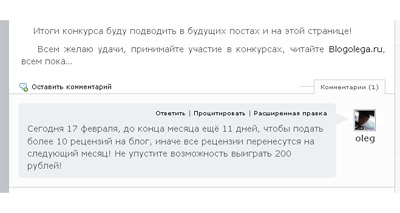
Теперь всё стало отображаться как надо:
 Совсем скоро я в сайдбар своего блога поставлю Топ комментаторов, хочу реализовать это, не используя плагин!
Совсем скоро я в сайдбар своего блога поставлю Топ комментаторов, хочу реализовать это, не используя плагин!
Я напоминаю, что на блоге с прошлого поста стартовали конкурсы!!! Читайте мой блог, комментируйте его и выигрывайте денежные призы! На этом сегодня всё, ниже очередной кадр сайта Blogolega.ru, отгадывайте фильм, выигрывайте полтинник, заранее внимательно ознакомьтесь с подробностями и правилами конкурса, всем пока…

Небольшое дополнение к посту!
Фильм отгадан, называется он Санктум!
Советую к просмотру, хороший триллер, держит в постоянном напряжении, глубоководные пейзажи впечатляют своей красотой, лично мне очень понравился!
Данный конкурс планирую проводить в конце практически каждого поста! Поэтому, кто хочет в нем участвовать, советую подписаться на обновление блога ниже! Всем пока!

А ну-ка, сейчас в этом посте и проверим 🙂
Да, действительно, новые комментарии смотрятся очень привлекательно, как раз так как я люблю — ничего лишнего! Я вот в этих делах не очень люблю лезть в код, поэтому большой тебе респект!
А фильм этот называется «Санктум» 🙂 (обожаю триллеры такого типа)
А я люблю покопаться в коде! Частенько редактирую файлы на блоге, установленном на локальном сервере, на основной блог сразу остерегаюсь лезть!
Поздравляю Анатолий, фильм действительно Санктум! Первый комментатор на блоге, первый победитель конкурса, вы на моем блоге как первопроходец!
Жду к себе на почту номер вебманевского кошелька для перечисления приза!
@oleg
Письмо почему-то не отправилось, та что продублирую здесь: R257564467356
Еще раз спасибо! Было очень интересно 🙂
Приз перечислил, встречайте! Принимайте дальнейшее участие в моих конкурсах!
@oleg
Спасибо! 🙂
Давно мечтаю изменить комментарии на своем блоге. Попробую последовать вашим советам.