 Привет всем, сегодня я хочу рассказать вам о некоторых изменениях, произошедших на моём блоге. Преимущественно в сайдбаре блога. Вернее, в его внешнем виде. Сайдбар – это колонка на блоге, в которой отображаются рубрики, последние комментарии, различные подписки, поиск по блогу и так далее. У каждого блоггера в сайдбаре располагается то, что он посчитает нужным расположить. И у каждого на этот счёт складывается своё мнение!
Привет всем, сегодня я хочу рассказать вам о некоторых изменениях, произошедших на моём блоге. Преимущественно в сайдбаре блога. Вернее, в его внешнем виде. Сайдбар – это колонка на блоге, в которой отображаются рубрики, последние комментарии, различные подписки, поиск по блогу и так далее. У каждого блоггера в сайдбаре располагается то, что он посчитает нужным расположить. И у каждого на этот счёт складывается своё мнение!
На моём блоге сайдбар располагается справа. То есть слева – текст постов, ну или сами посты, а справа – сайдбар. Представляете, я встречал блоги, где сайдбар располагается слева – ребята, это жесть…
О сайдбаре более подробно читайте в следующих постах, хочу отдельный пост написать, предварительно наведя шороху в сайдбаре (и не только) своего блога. Если честно, то мне не нравится то, что сейчас там располагается…
А в сегодняшней статье речь пойдёт о добавлении в сайдбар блога кнопки твиттер! Твиттер – это супер полезная вещь для блоггера! Подробно о твиттере я сейчас останавливаться не буду, возможно как-нибудь напишу серию постов про этот сервис микроблоггинга. Кстати о нём я упоминал в своей прошлой статье, и в некоторых других. Очень интересная вещь этот Твиттер! =)

Из своего небольшого опыта я сделал вывод, что если оставить в твиттере ссылку-анонс новой статьи, то такая статья быстрее индексируется яндексом! При чем быстрее – в разы! А если ещё в твиттер-аккаунте будут и читатели, то это ведет к прямому их переходу на блог! Если есть блоггеры, у которых нет твиттера, то немедленно исправляйтесь и регистрируйтесь! Сомневаюсь, что есть такие блоггеры! Твиттер – просто мощнейший инструмент для развития блога!
Кнопка твиттер – обязательно должна присутствовать на блоге! Я поставил себе такую в сайдбар и сегодня хочу рассказать, как я это сделал. Кроме того, я немного обновил форму подписки на блог по е-майл, а также представил свою rss-ленту! Сделал я это всё в одну форму и закинул в самый вверх сайдбара! Вообщем, читайте мой пост до конца и узнаете, как я всё это проделал!
Кнопка твиттер ставится на блог проще простого. Я поставил её за несколько минут! Но для этого нужен аккаунт в твиттере, естественно! =) Также нужна иконка для кнопки, то есть маленькое изображение. Будет лучше, если эта иконка будет уникальной или интересной! В принципе и всё – необходимы адрес аккаунта в твиттере (у меня такой — blogolega) и иконка. Иконки кстати я нашёл в Интернете. Они у меня в теме оригами! Люблю иногда, что-нибудь сложить из листка бумаги…
Но сейчас не об этом, а о кнопке твиттер. Итак, чтобы она такая замечательная красовалась в сайдбаре, необходимо в соответствующий файл вставить код, который мы сейчас и составим.
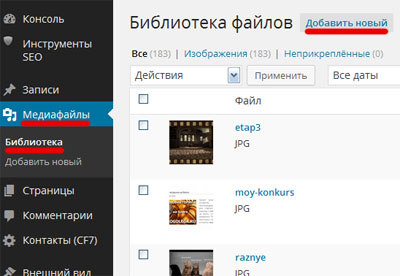
Предварительно, надо залить (или загрузить) на хостинг иконки для кнопок. Сейчас я расскажу, как можно быстро загрузить изображение на свой блог, не заходя на хостинг! Сделать это можно из админки своего блога! Для этого необходимо перейти во вкладку Медиафайлы, выбрать Библиотека, а затем нажать Добавить новый.

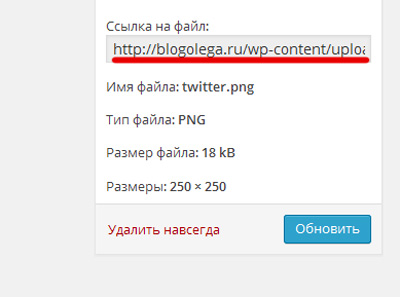
Теперь просто переносим со своего компьютера файл изображения методом простого перетаскивания и всё, изображение у нас на хостинге! Потом идём в библиотеку, выбираем только что загруженное изображение и смотрим ссылку на него!

Всё, теперь можно составлять код для добавления в сайдбар кнопки твиттер. Собственно говоря, составлять его проще простого, вот он:
<a href="адрес твиттер-аккаунта" target="_blank" rel="nofollow"><img alt="Я в твиттере" title="Читать меня в твиттере" src="адрес изображения (иконки)" border="0" width="50" height="50"/></a>
Разъясню на всякий случай, что значат некоторые строчки в представленном коде.
target="_blank" – открытие ссылки в новом окне
rel="nofollow" – закрытие ссылки от индексирования
border="0" –отсутствие границ у иконки
width="50" height="50" – размеры иконки
Данный код вставляем в файл, отвечающий за отображение сайдбара, sidebar.php. А можно воспользоваться опять-таки административной панелью движка wordpress и вставить код через Виджеты. Для этого идём в соответствующее меню в админке и вставляем наш код в текст (Произвольный текст или HTML-код). Текст вставляем в необходимую часть сайдбара. Я вставил в самую верхнюю, самое главное, не забыть сохранить текст.
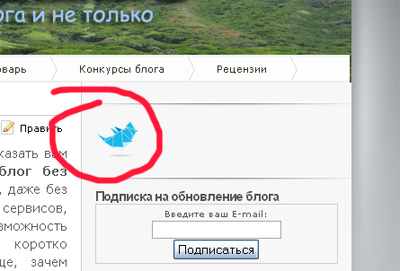
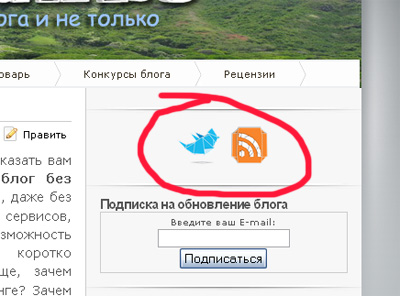
Кнопка твиттер тут же появляется в сайдбаре!

Но как видите, она располагается не по центру. Чтобы расположить, кнопочку твиттер ровно по середине сайдбара, необходимо добавить в код следующие строки:
<div align="center"> — перед кодом
</div> — после кода
Сохраняем и получаем то, что нам было нужно!
Кнопка RSS добавляется в сайдбар похожим образом. Так же загружаем иконку в административную панель блога и составляем код.
<a href="адрес RSS-ленты" target="_blank" rel="nofollow"><img alt="Мой блог в RSS" title="Читать RSS-ленту блога" src="адрес изображения (иконки)" border="0" width="50" height="50"/></a>
Вставляем данный код в тот же текст, что и код кнопки твиттер. Но, перед следующей строкой:
</div>
Данная строка как бы задаёт границы, на которые распространяется некоторые параметры. В нашем случае, это расположение кнопок по центру сайдбара.
Всё, теперь в моём сайдбаре появились кнопки твиттер и RSS.

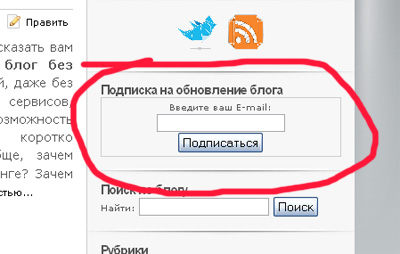
Теперь я задумал усовершенствовать форму подписки моего блога по электронной почте. Раньше форма подписки выглядела так:

Как же я решил её изменить? Собственно говоря, я решил изменить 4 вещи:
1. Удалить заголовок – Подписка на обновление блога
2. Словосочетание Введите ваш E-mail заключить в поле ввода и сделать его в виде подсказки.
3. Поле для ввода электронной почты и кнопку Подписаться сделать в одну строку.
4. Объединить форму подписки по почте с кнопками твиттер и RSS
Удалить заголовок с формы подписки – Подписка на обновление блога, оказалось очень легким занятием и ушло у меня на это меньше минуты! Всему виной всё те же виджеты! Зайдя в админку в соответствующее меню, я удалил эти слова и обновил текст! Всё, не нужные мне слова исчезли!
А чтобы некоторый текст заключить как подсказку в поле ввода, необходимо было в код добавить параметр placeholder. В моём случае получилось вот так:
placeholder="Введите ваш E-mail:
Кнопку Подписаться и поле для ввода я сделал в одну строку просто-напросто удалив фрагмент кода, а именно:
</p> — это абзац, то есть элемент с новой строки
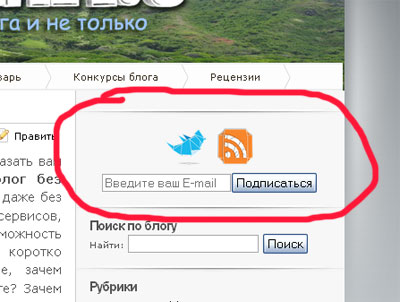
Затем я объединил код кнопки твиттер, код кнопки RSS и код формы подписки по E-mail в один текст в админке. И теперь в сайдбаре это реализовано в виде одной формы!

На этом сегодня всё, теперь читайте меня в Твиттере и RSS, ожидайте новые посты на тему редактирования внешнего вида блога, комментируйте мой блог, подписывайтесь на обновления, заходите на Blogolega.ru, я буду рад, всем пока…
Для всех, кто знаком с правилами киновикторины, пятый кадр:

Название фильма – в обратную связь!

Так, надо бы настроить себе эти кнопочки! Очень хорошо смотрится!
Странная иконка Твиттера.
А мне гораздо удобнее подписываться на блоги по почте — с RSS вообще как то не дружу...
Извиняюсь, вопрос не особо по теме — у меня почему то в рассылке миниатюры не отображаются, от чего так может быть?
Анастасия, приветствую вас на своём блоге! =)
В статье же написано, как добавить миниатюрки в подписку! Я посмотрел у вас на блоге только лишь подписка по е-майл, если хотите добавить ещё подписки с миниатюрками, то в статейке есть как это сделать =)
Или если у вас есть код на подписки (твиттер, вконтакте и так далее), и не отображается скорее всего по причине того, что этих миниатюрок попросту нет, их необходимо загрузить на хостинг, а потом немного подправить код
Мне не надо подписки с миниатюрами, у меня картинки в письмах не отображаются...хотя уже поняла, почему)