 Привет всем, сегодня я хочу рассказать о том, как я немного изменил внешний вид своего блога, а именно сайдбар. На самом деле я хотел написать статью о себе, об авторе этого замечательного блога, но прошлая статья была в некотором роде обо мне, я рассказывал о катаклизме, обрушившемся на мой город, а позапрошлая статья была новостной, в которой я рассказывал о “жизни” блога. И получилось бы слишком много личных статей, поэтому я сегодня напишу про ведение блога.
Привет всем, сегодня я хочу рассказать о том, как я немного изменил внешний вид своего блога, а именно сайдбар. На самом деле я хотел написать статью о себе, об авторе этого замечательного блога, но прошлая статья была в некотором роде обо мне, я рассказывал о катаклизме, обрушившемся на мой город, а позапрошлая статья была новостной, в которой я рассказывал о “жизни” блога. И получилось бы слишком много личных статей, поэтому я сегодня напишу про ведение блога.
У каждого “уважающегосебя” блога есть сайдбар! Сайдбар – это боковая колонка, в которой размещаются важные элементы блога, такие как, подписка на обновление, поиск по блогу, лучшие статьи, рубрики, топы комментариев, различная реклама и тому подобное. И у каждого блоггера имеется своё мнение, что там размещать.
Сайдбар моего блога подвергся некоторым изменениям, и это только начало масштабных изменений внешнего вида блога! О том, как я изменил форму подписки на блог и добавил кнопки твиттер и RSS я уже писал в одной из прошлых статей, сегодня об этом речи не будет. Прежде чем я расскажу об изменениях, хочу кратко рассказать вот о чём:
Что размещалось первоначально в сайдбаре моего блога
1. В боковой колонке моего блога содержалось много пустот

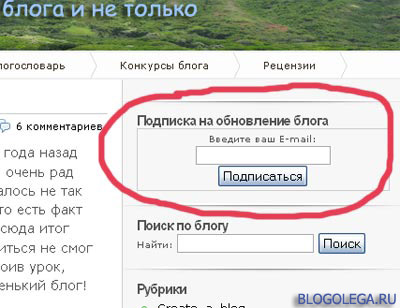
2. Подписка на обновление блога

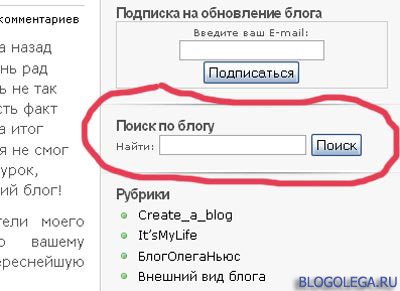
3. Поиск по блогу

4. Рубрики

5. Интересное на блоге

6. Последние комментарии

7. Лента новостей RSS

Сайдбар довольно-таки прилично начал подвергаться изменениям, о которых читайте ниже! Я представляю вам каждый этап редактирования и исправления “недоразумений”, которые ранее встречались в боковой колонке моего блога. Я думаю, что многим блоггерам будет полезна данная информация, прочитав которую вы сможете отредактировать сайдбар и своего блога. Информации по этому поводу у меня получилось очень много, поэтому я разделил пост на несколько частей! Сегодня представляю первую часть этого “захватывающего сериала”.
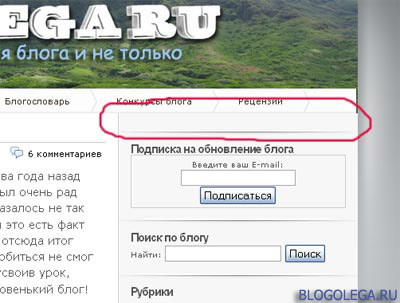
Нерациональное использование пространства сайдбара. Посмотрите на скриншоте ниже не задействованную область. Теперь кстати, её нет! =)

Эта область состояла из двух частей. Верхняя называлась searchbox, а нижняя — widget widget_feeds. Так подождите, я же ещё не рассказывал, как я редактирую внешний вид своего блога. Сейчас кратко расскажу, а потом может целый пост на эту тему опубликую!
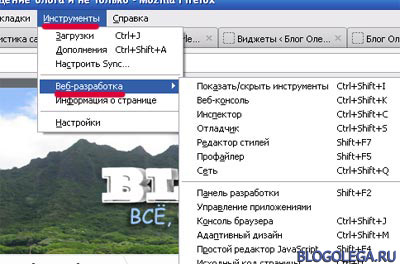
Итак, с блогом я работаю в основном через Мозиллу Фаервокс. А в ней есть замечательнейший инструмент, который называется веб-разработка. Заходим туда и нажимаем Показать/скрыть инструменты.

Внизу в браузере появится окно чуть-ли не в пол экрана! Это нормально. =)
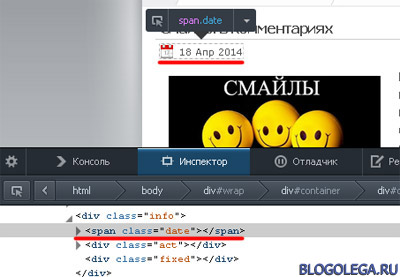
Затем переходим во вкладку Инспектор и выбираем элемент под названием Выберите элемент мышью. Этот элемент представлен виде прямоугольника и стрелочки, ну вы его без проблем найдете. Нажав его, а потом на какой-нибудь объект на странице блога, мы узнаем, какой код отвечает за вывод данного объекта. В своём случае я нажал на дату публикования поста и увидел код, который отвечает за вывод этой даты.

Теперь я без труда смогу найти данный код в файлах темы блога, смотря в какой части блога я ищу этот код. Например, если в сайдбаре – то код находится в файле sidebar.php, если в шапке блога – то в header.php, и так далее… Сейчас не об этом. Следите за блогом, возможно скоро я опубликую интересный пост на эту тему.
Так на чём же мы остановились? Всё вспомнил, не рациональное использование пространство сайдбара. Самую-самую верхушку сайдбара у меня занимала вот такая хрень – searchbox. Не надо быть полиглотом английского языка, чтобы понять, что это форма поиска, по всей вероятности бывшая. У меня форма поиска по блогу располагается ниже. Кстати, планирую поставить поиск на блог от Яндекса, читайте в следующих постах. Блин какой-то пост-анонс получается, уже третью будущую статью рекламирую =)
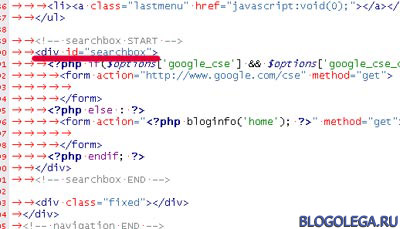
Пришлось постараться поискать этот searchbox в файлах темы, обнаружил я его в файле, который отвечает за вывод шапки блога.

Что он там делал, я не знаю, но чувствовал он себя там замечательно! Удалил я этот объект (называйте его как хотите, мне нравится слово – объект) простым и варварским способом. Удалил весь код, который начинался со строк:
<!-- searchbox START -->
А заканчивался:
<!-- searchbox END -->
После того, как я удалил этот объект, нерациональное пространство в сайдбаре уменьшилось! Ура!
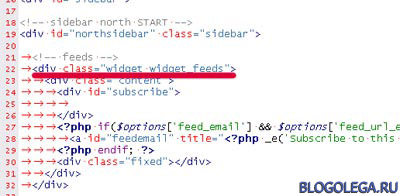
Теперь, мне надо было разобраться со вторым объектом — widget widget_feeds. Похоже, что это какая-то подписка, вообщем она мне не нужна. Файлом, который отвечал за вывод этого нерационального пространства, на сей раз оказался sidebar.php. Данный объект я нашел без проблем, вот он:

Удалил я его тем же самым варварским способом. И теперь у меня в верхушке сайдбара стало ну очень красиво! Не стало никаких пробелов, пустых мест! Стало так, как мне и надо было. =)
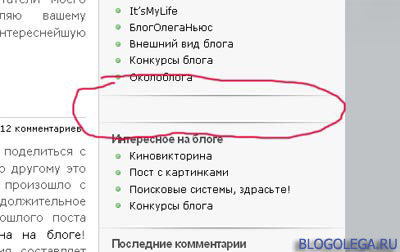
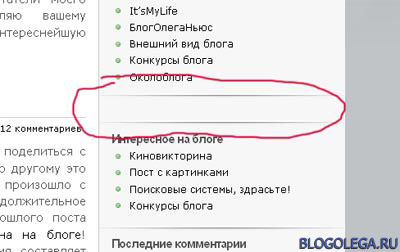
Ещё по поводу нерационального использования пространства. Вот взгляните на скриншот ниже, вы увидите ещё пустоты на моём сайдбаре.

Всему виной то, что в шаблоне моего блога сайдбар состоит из четырех частей. Это северная часть, южная, западная, и, соответственно, восточная. Я сам такой шаблон выбрал. Думаю, что в дальнейшем мне данное разделение сайдбара на части пригодится.
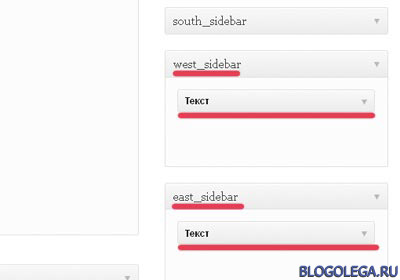
Пустоты эти возникли вследствие того, что западная и восточные части сайдбара моего блога не были ни чем заполнены. Вернее были заполнены, пустыми текстовыми файлами в виджетах.

Удалив тексты, я получил стандартные установки своего шаблона. То есть в сайдбаре моего блога по умолчанию появились Архив и Рубрики. Удалил я их без особого труда, найдя строчки кода этих объектов в файле sidebar.php.
Но всё равно осталась некоторая пустота, это располагался объект centersidebar. Удалить его варварским методом мне не получилось, так как сайдбар впоследствии некорректно начинал отображаться. Но я всё-таки убрал эту пустоту, вернее свёл её до минимума.
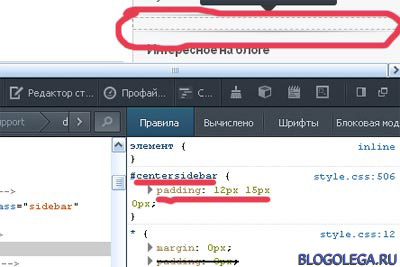
Нажав на эту область при помощи инспектора в мозилле, я увидел номер строки, который отвечает за вид отображения данного объекта в таблице стилей моего блога, в файле style.css. Блин, слишком замудренно получилось… Короче, когда я в инспекторе выбираю какой-нибудь объект, то внизу справа можно видеть как бы свойства этого объекта. Вот смотрите скриншот:

У этого объекта стоит только одно свойство – padding. Расположение можно легко обнаружить, ведь показывается строка в файле style.css, которая и отвечает за это как бы свойство. Как хорошо видно на скриншоте, это строка под номером 506.
Свойство padding – это пространство между содержимым объекта и границей другого объекта. На строке 506 я обнаружил следующие значения:
padding:12px 15px 0;
Изменив все значения на 0, я получил следующее:

И меня так устраивает!
Всё, теперь я думаю, с нерациональным использованием пространства в сайдбаре моего блога покончено!
Внизу сайдбара очень много свободного места, но со временем я надеюсь, что всё оно заполнится важной информацией!
Сайдбар блога стал чуточку лучше, и это только начало приведения его в полный порядок!
Первая часть серии статей про редактирования сайдбара подошла к концу, следите за обновлениями блога и не пропустите продолжение…
В следующей серии, я поделюсь с вами информацией, касающейся редактирования формы поиска для блога!
Не забывайте читать Blogolega.ru, заходите почаще, я стараюсь сделать блог интересным, всему своё время, всем пока…

Олег, отличная работа! Я даже завидую, потому что я не любитель лазить в код 🙂
Я свой сайт тоже много раз переделывала. Все дизайны со временем надоедают или становятся неактуальными и снова приходится переделывать.
отличные изменения!! Молодец! И все сам?
Да, любые изменения целенаправленные на улучшение сайдбара — это просто замечательно, ведь с каждыми изменениями блог стает лучше!