 Привет всем, сегодня я представляю вам новую рубрику на блоге под названием Внешний вид блога, в которой буду публиковать статьи на соответствующие темы! Будет очень интересно, не пропускайте данную рубрику! Родилась данная идея буквально сегодня, когда я открыл свой блог и увидел свою «мрачную» шапку. И подумал. Что я вообще делаю, какого хрена у меня такая не примечательная шапка на блоге, кого я хочу удивить ей, кто её запомнит… Ведь как известно, встречают по одежке, а у меня тут «не пойми что»… Вот что было:
Привет всем, сегодня я представляю вам новую рубрику на блоге под названием Внешний вид блога, в которой буду публиковать статьи на соответствующие темы! Будет очень интересно, не пропускайте данную рубрику! Родилась данная идея буквально сегодня, когда я открыл свой блог и увидел свою «мрачную» шапку. И подумал. Что я вообще делаю, какого хрена у меня такая не примечательная шапка на блоге, кого я хочу удивить ей, кто её запомнит… Ведь как известно, встречают по одежке, а у меня тут «не пойми что»… Вот что было:
 И я решил во что бы то ни стало, сегодня поменять шапку, что я и сделал! И в данном посте, хочу рассказать, как бесплатно поменять шапку для блога! Сделать её уникальной и запоминающейся! Конечно, у меня получилось не то, что хотелось, но я буду работать над этим, в дальнейшем хочу поменять весь шаблон у блога, а пока что получилось – то получилось! Как думаете, не плохая шапка получилась? Жду ваших отзывов в комментариях!
И я решил во что бы то ни стало, сегодня поменять шапку, что я и сделал! И в данном посте, хочу рассказать, как бесплатно поменять шапку для блога! Сделать её уникальной и запоминающейся! Конечно, у меня получилось не то, что хотелось, но я буду работать над этим, в дальнейшем хочу поменять весь шаблон у блога, а пока что получилось – то получилось! Как думаете, не плохая шапка получилась? Жду ваших отзывов в комментариях!
Конечно, можно было отправиться к фрилансерам и заказать офигительную шапку за определенную сумму денег, но я свой блог хочу создавать своими собственными руками, поэтому всё сделал самостоятельно, при чем потратил на это не слишком много времени! Дизайнер из меня не очень, так что сильно «камнями не кидайтесь»=)
Меня всегда «привлекала» небезысвестная надпись HOLLYWOOD на холмах.
 Эта массивная конструкция является наикрутейшим рекламным средством, хотя данная компания в рекламе то толком и не нуждается! Представляете, каждая буква высотой примерно 15 метров и шириной около 10! Вот это я понимаю, рекламное средство! В своей шапке я хотел сделать нечто подобное… А вообще сейчас я расскажу о задумке по поводу новой шапки…
Эта массивная конструкция является наикрутейшим рекламным средством, хотя данная компания в рекламе то толком и не нуждается! Представляете, каждая буква высотой примерно 15 метров и шириной около 10! Вот это я понимаю, рекламное средство! В своей шапке я хотел сделать нечто подобное… А вообще сейчас я расскажу о задумке по поводу новой шапки…
Я хотел реализовать следующую идею. Основным фоном шапки я решил сделать океан, а по середине — остров с надписью доменного имени моего блога. Океан бы символизировал Интернет, а остров – мой блог. Ведь блог – он как островок в огромнейшем океане Интернете! Ведь так? Собирался ещё сделать подсветку надписи, ну а короче получилось то, что сейчас вы видите у меня в шапке блога!
Картинку с островом в океане я нашел в поисковике, данная мне больше всего понравилась!
 К тому же, это самый настоящий остров, на котором снимался сериал LOST, у нас транслировался как Остаться в живых! Как же меня цеплял этот сериал, я с большим нетерпением ждал очередную серию, и какое же было разочарование, когда он закончился… Последнюю серию смотрел чуть ли не со слезами на глазах… Для меня это больше, чем сериал! Кто смотрел его, кому он также как мне до жути понравился, есть такие?
К тому же, это самый настоящий остров, на котором снимался сериал LOST, у нас транслировался как Остаться в живых! Как же меня цеплял этот сериал, я с большим нетерпением ждал очередную серию, и какое же было разочарование, когда он закончился… Последнюю серию смотрел чуть ли не со слезами на глазах… Для меня это больше, чем сериал! Кто смотрел его, кому он также как мне до жути понравился, есть такие?
Так, я отвлекся, возвращаюсь к теме поста!
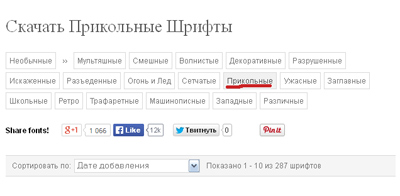
Как бесплатно поменять шапку блога! Картинку я нашел, теперь оставалось дело за надписью! Буквы у меня должны быть обязательно трехмерные, что я реализовал при помощи программы Фотошоп! Но мне нужен был не обычный шрифт, который я нашел на сайте http://ru.fontriver.com. Я выбрал себе подходящий во вкладке Необычные и прикольные.
 Скачал его к себе на компьютер, а затем скопировал в следующую папку, хотя правильней будет сказать, установил. Вот сюда – Панель управления/Шрифты.
Скачал его к себе на компьютер, а затем скопировал в следующую папку, хотя правильней будет сказать, установил. Вот сюда – Панель управления/Шрифты.
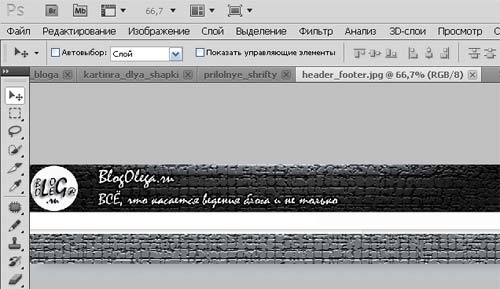
Затем я обратился к фотошопу, с помощью которого, написал и создал объемную надпись и привязал её к необходимой картинке. Но сперва, я с хостинга своего блога, скопировал к себе на компьютер файл, отвечающий за отображение шапки блога. В моём шаблоне, этот файл ещё и отвечает за отображение подвала блога. Вернее не он отвечает, а в нем находится изображение, которое и отображается на блоге. Так будет правильнее. Файл в моём случае называется — header_footer.jpg. Он на всех темах располагается в основном здесь – wp-content/themes/ваша тема/img. Я открыл его в фотошопе, вот так:
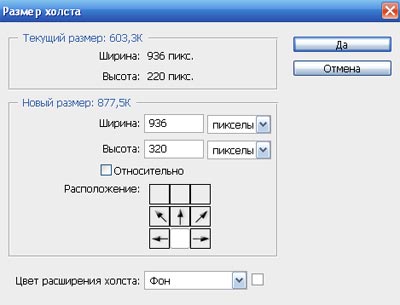
 Меня ещё смущало то, что высота у шапки блога очень и очень мала. Увеличил я её на 100 пикселей и сейчас расскажу как. В программе фотошоп это делается очень просто. Необходимо нажать Изображение – Размер холста. Затем выбрать расположение вниз, и изменить значение высоты. В своём случае я добавил 100 пикселей. Было 220, соответственно стало 320.
Меня ещё смущало то, что высота у шапки блога очень и очень мала. Увеличил я её на 100 пикселей и сейчас расскажу как. В программе фотошоп это делается очень просто. Необходимо нажать Изображение – Размер холста. Затем выбрать расположение вниз, и изменить значение высоты. В своём случае я добавил 100 пикселей. Было 220, соответственно стало 320.
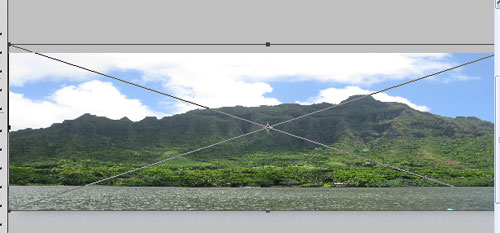
 Получилось следующее:
Получилось следующее:
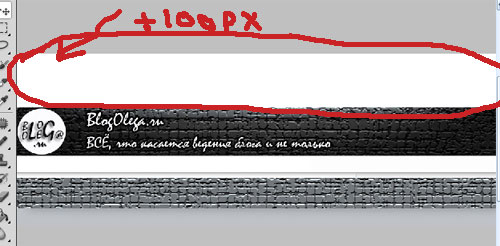
 Белый фон – это и есть добавленные 100 пикселей к шапке блога!
Белый фон – это и есть добавленные 100 пикселей к шапке блога!
Затем, я полностью выделил изображение и простым переносом, закинул картинку с островом, перетащив её с помощью мышки с рабочего стола. И растянул картинку полностью по размерам изображения, получилось вот что:
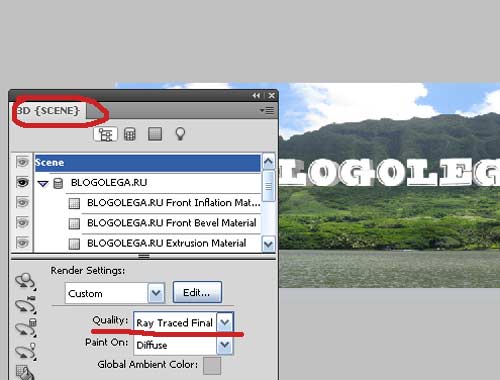
 Затем я примерно в центре изображения, чтобы надпись получилась как будто на горе, написал доменное имя своего блога – BLOGOLEGA.RU, выбрал новый ранее загруженный и установленный шрифт, выбрал определенный размер, а затем, выделив слой с текстом, нажал 3D-слои – Repousse – Text Layer… В появившемся окне нажал Да, а затем в открывшемся ещё раз то же самое. После этого, необходимо в окошке 3d – Scene, выбрать Ray Traced Final в поле Quality:
Затем я примерно в центре изображения, чтобы надпись получилась как будто на горе, написал доменное имя своего блога – BLOGOLEGA.RU, выбрал новый ранее загруженный и установленный шрифт, выбрал определенный размер, а затем, выделив слой с текстом, нажал 3D-слои – Repousse – Text Layer… В появившемся окне нажал Да, а затем в открывшемся ещё раз то же самое. После этого, необходимо в окошке 3d – Scene, выбрать Ray Traced Final в поле Quality:
 Всё, надпись готова! К ней ниже я ещё добавил следующие строки – ВСЁ, что касается ведения блога, и не только! Мою новую шапку вы можете наблюдать сейчас в реальном времени, поднявшись в самую верхушку моего блога!
Всё, надпись готова! К ней ниже я ещё добавил следующие строки – ВСЁ, что касается ведения блога, и не только! Мою новую шапку вы можете наблюдать сейчас в реальном времени, поднявшись в самую верхушку моего блога!
Но это не всё, изменив высоту шапки блога, необходимо сообщить об этом файлу style.css, который располагается в папке с темой вашего блога. Изменить в моём случае необходимо было следующие значения:
/* header START */
#header {
background:url (img/header_footer.jpg) 0 0 no-repeat;
height:132px;
на
/* header START */
#header {
background:url (img/header_footer.jpg) 0 0 no-repeat;
height:232px;
Тут всё просто, в значение height я добавил 100 пикселей.
#caption {
height:44px;
padding:25px 30px 21px;
на
#caption {
height:154px;
padding:25px 30px 21px;
#caption – это вывод страниц моего блога, таких как Все статьи блога, Конкурсы и другие, располагающиеся в шапке блога. Я изменил значение height, чтобы корректно отображалась строка со страницами блога.
/* footer START */
#footer {
background:url (img/header_footer.jpg) 0 -132px no-repeat;
display:block;
на
/* footer START */
#footer {
background:url (img/header_footer.jpg) 0 -232px no-repeat;
display:block;
Здесь я также добавил 100 пикселей для корректного отображения изображения в подвале блога.
И на этом всё, теперь вы знаете, как бесплатно изменить шапку блога! Конечно, темы у всех разные, и есть множество нюансов, но в общем и целом картина одна и та же! Шапка блога самостоятельно меняется подобным образом! Изменения внешнего вида моего блога обязательно в дальнейшем продолжатся, не пропустите!
Изменения состоялись, о том, как выглядит сейчас моя новая шапка блога, а также, как я это сделал, читайте в этой интереснейшей статье! =)
С вами был Олег, автор замечательного блога Blogolega.ru, всем удачи и пока…

шапка в сайте у вас замечательная, все оказывается просто, но я предпочитаю такими работами не заниматься, пусть ее делают специалисты.